JavaScript
TypeScript for Documentation
TypeScript is wonderful for a variety of reasons and there’s one I want to hightlight right now.
TypeScript allows a developer or team to sprinkle types in to their codebase. These types make it much easier for your IDE to tell you you’re doing something you don’t intend to do in your logic. That’s excellent.
But the types also document your codebase well.
Here’s a function without types…
function sum(n1, n2) { |
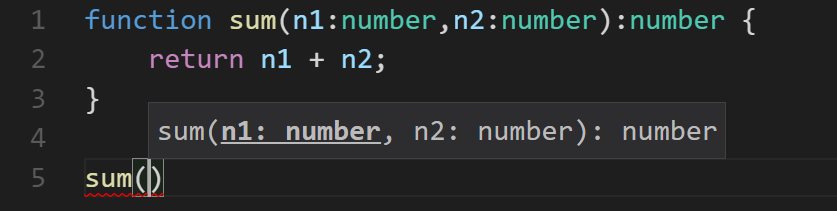
And then with types…
function sum(n1: number,n2: number): number { |
And the obvious advantage is that at a glance, I as a human can see what kinds of variables this function is expecting and what it’s going to give me back.
Additionally, my IDE can inspect these types and give me some information about the expected parameter types without even make the journey to the source code to look…

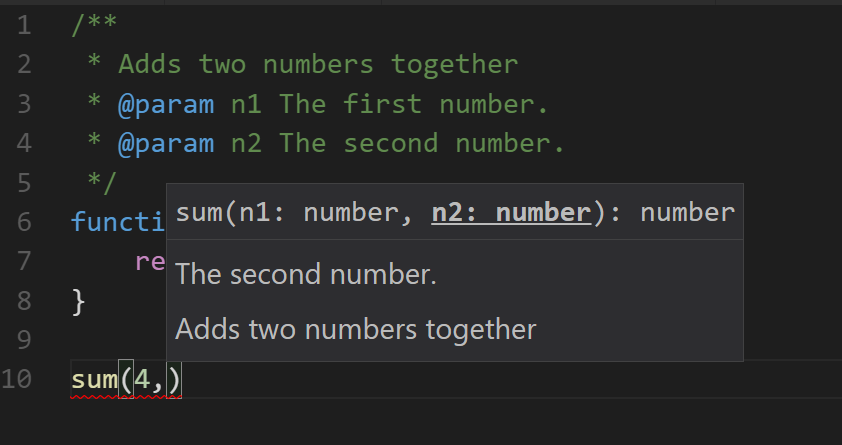
I can take that a step further and add some comments to the source and get even better descriptions.

And now I can be more awesome.
Level Up Your JavaScript Game! - Other ES6 Language Features
See Level Up Your JavaScript Game! for related content.
Sometimes it takes a while to learn new language features, because many are semantic improvements that aren’t absolutely necessary to get work done. Learning new features right away though is a great way to get ahead. Putting off learning new features leaves you lagging the crowd and constantly feeling like you’re catching up. I’ve noticed that junior developers often know more modern language features than senior developers.
There are quite a few language features that were introduced in ES5 and ES6, and you’d be well off to learn them all! Certainly, though, look into at least the ones I’m going to talk about here. I recommend you learn…
…to effectively use the object and array spread operators.
From MDN: “Spread syntax allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object literals) are expected.”
The spread operator is an ellipsis (
...), but don’t confuse it with the pre-existing rest operator (also an ellipsis). The rest operator is used in the argument list of a function definition. The spread operator on the other hand is used… well, I’ll show you.
Think of the spread operator’s function as breaking the elements of an array (or the properties of an object) out into a comma delimited list. So [1,2,3] becomes 1,2,3. The array spread operator is most helpful for either passing elements to a function call as arguments or constructing a new array. The object spread operator is most helpful for constructing or merging objects properties.
If you have an array of values, you can pass them to a function call as separate arguments like this…
myFunction(...[1,2,3]); |
If you have two objects - A and B - and you want C to be a superset of the properties on A and B you do this…
let C = {...A, ...B}; |
Therefore…
{...{"name":"Sally"},...{"age":10}} |
…to get into the habit of using destructuring where appropriate.
Destructuring looks like magic when you first see it. It’s not just a gimmick, though. It’s quite useful.
Destructuring allows you to assign variables (on the left hand side of the assignment operator (=)) using an object or array pattern. The assignment will use the pattern you provide to extract values out of an object or array and put them where you want them.
let {name,age} = {name:"Sally",age:10}; |
That’s a lot better than the alternative…
let person = {name:"Sally",age:10}; |
It works with nested properties too…
let {name,address.zip:zip} = {name:"Sally",age:10,address:{city:"Seattle",zip:12345}}; |
It works with arrays too…
let [first,,third] = ["apple","orange","banana","kiwi"] |
Destructuring is handy when you’ve fetched an object or array and need to use a subset of it’s properties or elements. If your webservice call returns a huge object, destructuring will help you pull out just the parts you actually care about.
Destructuring is also handy when creating mixins - objects that you wish to sprinkle functionality into by adding certain properties or functions.
Destructuring is also handy when you’re manipulating array elements.
…to use template literals in most of your string compositions.
I recommend you get in the habit of defining string literals with the backtick (`) operator. These strings are called template literals and they do some great things for us.
First, they allow us to line wrap our string literal without using any extra operators. So as opposed to the existing method…
let pet = "{" + |
…we can use…
let pet = `{ |
Elegant!
…to understand the nuances of lambda (=>) functions (aka fat-arrow functions).
And it looks like I’ve saved one of the best for last, because lambdas have so dramatically increased code concision. Not to overstate it, but lambda functions delight me.
I was introduced to lambda functions in C#. I distinctly remember one day in particular asking a fellow developer to explain what they are and when you would use one. I distinctly remember not getting it. Man, I’ve written a lot of lambda functions since then!
The main offering of the lambda is, in my opinion, the concision. Concise code is readible code, grokkable code, maintainable code.
They don’t replace standard functions or class methods, but they mostly replace anonymous functions in case you’re familiar with those. I very rarely use anonymous functions anymore. They’re great for those functions you end up passing around in JavaScript, because… well, JavaScript. You use them in scenarios like passing a callback to an asynchronous function.
Allow me to demonstrate how much more concise a lambda function is.
Here’s a call to that readFile function we were using in an earlier post. This code uses a pattern where functions are explicitly defined before being passed as callbacks. This is the most verbose pattern.
fs.readFile('myfile.txt', readFileCallback); |
Now let’s convert that function an anonymous function to save some lines of code. This is recommended unless of course you’re paid by the line of code.
fs.readFile('myfile.txt', function(contents) { |
Notice that the function name went away. I for one strongly dislike the first pattern. When a callback function is only used once, I feel like it belongs inline with the function call. If of course, you’re reusing a function for a callback then that’s a different story.
Now let’s go big! Or small, rather. Let’s turn our anonymous function into a lambda.
fs.readFile('myfile.txt', txt => { |
I love it! Notice, we were able to do away with the function keyword altogether and we specified it’s argument list (in this case only a single argument) on its own. Notice too that I called that argument txt. I could have, of course, kept the name contents, but I tend to use short (often only a single letter) arguments in lambda functions to amplify the brevity. Lambda functions are very rarely complex, so this works out well.
The loss of the function name and keyword saved some characters, but lambda functions get even shorter. If a lambda contains only a single expression, the curly braces can be dropped. The expression in this case becomes the return value of the lambda.
To illustrate, let me use a new example - this one from my post on arrays in this series…
let numbers = [1,2,3,4,5,6]; |
In this example, n => n <= 3 is a complete lambda function. I know, concise right?! This example illustrates the value of the single letter arguments and also introduces you to the expression syntax. The body of the lambda is n <= 3. That’s an expression. It’s not a statement such as…
let n = 3; |
And it’s not a block of statements such as…
{ |
…and like I said, when the body of your lambda is a simple express, you can drop the curly braces and the expression becomes your return value.
So in the example, the .filter() function wants a function which evaluates to true or false. Our expression n <= 3 does just that, and returns the result.
There are two caveats that I’ll draw out.
First, if you have 1 argument in your lambda function, you do not need parenthesis around the argument list. In our previous example, n => n <= 3 is a good example of that. If you have 0 arguments or more than 1 argument, however, you do. These are all valid…
() => console.log('go!') //0 arguments |
If you use TypeScript, you may notice that the presence of a type on a single argument lambda function requires you to wrap it with parenthesis as well, such as
(x:number) => x * x.
The second caveat is when your lambda returns an expression, but that expression is an object literal wrapped in curly braces ({}). In this case, the compiler confuses your intention to return an object with an intention to create a statement block.
This, then, is not valid…
let generatePerson = (first,last) => {name:`${first} ${last}`} |
To direct the compiler just do what you always did in complex mathematical statements in high school - add some more parenthesis! We could correct this as so…
let generatePerson = (first,last) => ({name:`${first} ${last}`}) |
And there’s one more thing about lambdas that you should know. Lambdas have a feature to remediate a common problem in JavaScript anonymous functions - the dreaded this assignment.
Anonymous functions (and named functions) in JavaScript are Objects, and as such they have a this operator that references them. Lambda functions do not. If you use this in a lambda function, chances are the sun will keep shining and the object you intended to reference will be referenced. No more _this = this or that = this or whatever else you used to use everywhere.
That’ll do it for arrays, and in fact that’ll do it for this series. If you jumped here from a search, headback to Level Up Your JavaScript Game! to see the rest of the content.
Thanks for reading and happy hacking!
Level Up Your JavaScript Game! - ES6 Modules
This post is not yet finished
See Level Up Your JavaScript Game! for related content.
Unfortunately, the whole concept of modules in JavaScript has undergone a ton of evolution and competing standards, and for a while it seems like no two JavaScript environments used modules the same way. Spending a little time figuring out exactly what’s happening goes a long way toward demystifying things.
To level up in JavaScript modules, I recommend you learn…
…to transition from Node.js’s CommonJS modules to ES6 modules.
Node has not yet fully adopted ES6 modules, but it’s coming soon. We developers can today though using a transpiler, and I recommend it. We may as well get into tomorrow’s habits today. Instead of…
const myLib = require('myLib'); |
…use…
import { myLib } from 'myLib'; |
The former strategy - CommonJS - is a well-established habit for most of us, but it’s not inherantly as capable as the latter - ES6 modules. I’m going to assume you’ve used the CommonJS pattern plenty and skip explaining its nuances, and talk only about the newer, better, faster, stronger ES6 modules.
To play with some the concepts on this page, install TypeScript.
npm i -g typescript |
…to define an ES6 module and export all or part of it.
CommonJS modules are defined largely by putting some JavaScript in a separate file and then requiring it. ES6 modules are too. The differences come in how a module describes what it exports - that is what it makes available to anyone who decides to depend on it.
In ES6 modules, you put export on anything you want to export. Period. That’s easy :)
//mymodule.ts |
In the above example, only y would be available to whoever takes a dependency on mymodule.
You can put export on variable declarations (like the let above), classes, functions, interfaces (in TypeScript), and more. Read on to see how these various exports get imported.
…to import an entire module.
To import everything a given module has to offer - all of the exports…
import * as mymodule from './mymodule'; |
The * indicates that we want everything and the as mymodule aliases (or namespaces) everything as mymodule. After this import, we would be free to use mymodule.y in our calling code.
…to import parts of a module.
Let’s say our module looked like this…
//mymodule.ts |
If we decide in our calling code that we need x and we need the sum function, then we can use…
import { x, sum } from './mymodule' |
Notice that we don’t need to prefix the x and sum functions. They’re in our namespace.
…to alias modules on import.
Sometimes, you want to change the name of something you import - for instance, to avoid a naming conflict…
import { x, sum as add } from './mymodule' |
That’ll do it for ES6 module imports. Now head back to Level Up Your JavaScript Game! or move on to my final topic on ES6 features.
Level Up Your JavaScript Game! - Regular Expressions
See Level Up Your JavaScript Game! for related content.
I’m sorry, but there’s no way around it. You have to master regular expressions.
Regular expressions (regex for short) have a reputation of being very difficult, but if you happen to be an entry-level developer, I really don’t want you to be intimidated by them. They’re actually not so difficult. They only look difficult once you’ve created one. In a sense, they’re an easy way to at least look like a ninja.
JavaScript’s implementation of regular expressions was tough for me at first because there are a few different ways to go about it. Spend some time writing and calling a couple of patterns though, and you’ll quickly master it.
To level up in JavaScript regular expressions, I recommend you learn…
…to write your regular expression.
That’s right, first you have to learn how to write a good regex pattern. I’m not going to go into detail, but if you want some help you’re a quick web search away. I highly recommend regexr.com. It’s good not only for learning the patterns, but testing them too.
In learning patterns, you should learn about capture groups too. Defining capture groups is simple - you just put parenthesis around certain parts of your pattern. Those parts of the pattern will then be available in your matchs as independent values.
Let’s say you wanted to pull the area code out of a phone number pattern. You could use a pattern like (\d{3})-\d{3}-\d{4}. That’s obviously a very simplistic pattern that would only match US-style, 10-digit phone numbers with dashes between the groups, but notice the parenthesis around the first group. That means that that part - the area code - is going to be made available as a value for you after you execute the regex.
…to quickly tell if a pattern is detected in some text.
If you don’t need the actual matchs of the regex execution, but just want to see if there’s a match, you use <pattern>.test(<text>). For example…
/\d{3}-\d{3}-\d{4}/.test('555-123-4567') //true |
In JavaScript, you put regular expressions between slashes (
/) just like you put strings between quotes.
…would return true.
…to use .exec() for single pattern matches with capture groups.
If you need not only to know that the pattern matched, but also to get values from the match such as the match itself and all of the capture group values, then you use .exec()…
let match = /(\d{3})-\d{3}-\d{4}/.exec('555-123-4567'); |
…and because I added parenthesis around the first number group there, that value should be returned as part of the match. The match itself is always the first match ([0]), and each subsequent capture group in the order you defined them from left to right follow ([1], [2], …, [n]).
…to use .match() to find multiple matches in a string.
The .match() function is on String.prototype, so it’s available on any string. Besides flipping the calling pattern from .exec() (.exec() uses <pattern>.exec(<text>) while .match() uses <text>.match(<pattern>)), this function has a couple of other peculiarities.
First, it does not capture from your capture groups, so if that’s what you’re looking to do, then use .exec().
Second, it is capable of capturing multiple matches returned as an array. So if you do something like…
"14 - 8 = 6".match(/\d+/g) //[14,8,6] |
The g stands for global and is a regex option that tells it to look in the entire string. Look at all of the other options that are valid there too. They can be helpful.
If you need to capture multiple matches (like you get with .match()), but you also want the capture groups (like you get with .exec()), then you need to call .exec() in a loop like this…
let text = "The quick brown fox jumps over the lazy dog."; |
Note that I included an i and a g option on the regex (/the/). The i makes the search case insensitive and the g directs it to find every match in the text. Notice that match[0] equals the full match each iteration and match[1] is the contents of the capture group I defined (the first letter of the word “the” for whatever reason).
That’ll do it for regular expressions. Now head back to Level Up Your JavaScript Game! or move on to the next topic on ES6 module imports.
Level Up Your JavaScript Game! - Arrays
See Level Up Your JavaScript Game! for related content.
Working with JavaScript arrays is practically an everyday task.
Arrays are simply collections of things, and we often find need to perform some function to each of their items or perhaps to subsets of their items.
Years ago, ES5 introduced a bunch of new array functions that you should be or become familiar with. The three I’ll highlight are filter, map, and reduce.
To level up in JavaScript arrays, I recommend you learn…
…to use the .filter() function to reduce an array down to a subset.
This is not a difficult topic, but it’s an important one. If you have a set of numbers [1,2,3,4,5,6] and you’d like to limit it to numbers less than or equal to 3, you would do…
let numbers = [1,2,3,4,5,6]; |
Take note of what the fact that .filter() hangs off of an array. It is in fact a function on Array.prototype and is thus available from every array. So [].filter is valid.
.filter() asks for a function with a single argument that represents a single item in the array. The .filter() function is going to execute the function you give it on each and every item in the array. If your function returns true, then it’s going to include that item in the resulting set. Otherwise it won’t. In the end, you’ll have a subset of the array you called .filter() on.
This brings up something I see a lot in folks that have been programming a while.
Imagine this common pattern…
let people = [ |
What’s wrong with that code? Well, it works, so there’s nothing functionally wrong with it. It’s too verbose though. If we use some array functions, we could drastically increase the readibility and maintainability. Let’s try…
people.forEach(p => { |
Here, we replaced the for loop with a forEach array function that we hang right on our array. This allows us to refer, inside our loop, to simply p instead of people[i]. I love this. I find for loops difficult and unnatural to write.
Some argue against using single-letter variables like
pand would prefer to call that something likeperson. Do what makes you happy and works well with your team, but I like single-letter variables inside of fat-arrow functions where concision is king.
Lets do another round…
people |
Here, we pulled the if statement out of our loop and added it as a .filter() function before our .forEach() function in a chain of array functions. This effectively separates the logic we use for filtering with the logic we which to take effect on our subset of people - a very good idea.
I might even take the separation of .filter() a step further and do…
people |
To me, that’s more clear.
…to use the .map() function to transform elements in an array.
Think of arrays, for a second, like you do database tables. An array entry is analogous to a database table’s row, and an array property is analogous to a database table’s column.
In this analogy, the .filter() function reduces the rows, and the .map() function which I’d like to talk about now reduces (potentially) the columns - more generally, it transforms the element.
That transformation is entirely up to you and it can be severe. You might do something simple like pull a person’s name property out because it’s the only one you’re concerned with. You might just as well do something more complex like transform each person to a web service call and the resulting promise. Let’s try that with our previous code…
let orderPromises = people |
Notice that now, each of the females under 40 is fetched from a webservice. The fetch() function returns a promise, so each array item is transformed from a person object to a promise. After the run, orderPromises is an array of promises. By the way, you could then execute code after all orders have been retrieved, using…
let ordersByPerson = await Promise.all(orderPromises); |
…to use reduce to turn an array into some scalar value.
If you really want to be a JavaScript ninja, don’t miss the .reduce() array function and it’s zillion practical uses!
As opposed to .map() which acts on each element in an array and results in a new array, .reduce() acts on each element in an array and results in a scalar object by accumulating a result with each step.
For example, if you have an array of orders and you want to calculate sales tax on each order based on total and location, you would use .map() to turn arrayOfOrders into arrayOfOrdersWithSalesTax (start with an array and end with an array).
let arrayOfOrdersWithSalesTax = arrayOfOrders |
The
.map()function in the preceding example uses an object spread operator (…) to tack another property onto each order item. You can read more about the spread operator in my Level Up Your JavaScript Game! - ES6 Features post.
If, however, you wanted to calculate the total sales tax for all orders, you would use .reduce() to turn arrayOfOrders into totalSalesTax (start with an array and end with a scalar).
let totalSalesTax = arrayOfOrdersWithSalesTax |
It’s not immediately apparent how that reduce function works, so let me walk you through it.
The .reduce() function asks for a function with 2 arguments - an accumulator which I’m calling a and a current which I’m calling o because I know that my current item on each loop is actually an order. This makes it clear to me in my function that o means order. Finally, the reduce function itself takes a second argument - the initial state. In my sample, I’m using 0. Before we’ve added up any sales tax, our total sales tax should be 0, right?
The function you pass in to .reduce() then executes for each item in the array and by our definition, it calculates the sales tax and adds (or accumulates) the result to the a object. When the .reduce() function has completed its course, it returns the value of a, and my code saves that in a new local variable calle3d totalSalesTax.
Pretty cool, eh?
Let me be clear that I said that .reduce() turns an array into a scalar, but that scalar can most anything you want including a new array.
That’ll do it for arrays. Now head back to Level Up Your JavaScript Game! or move on to the next topic on regular expressions.
Level Up Your JavaScript Game! - Asynchrony
See Level Up Your JavaScript Game! for related content.
Most any JavaScript application you touch now uses asynchrony, so it’s a critical concept although it’s not a simple one.
I usually start any discussion on asynchrony by clarifying the difference between asynchrony and concurrency. Concurrency is branching tasks out to separate threads. That’s not what we’re talking about here. We’re talking here about asynchrony which is using a single thread more efficiently by basically using the gaps where we were otherwise frozen waiting for a long process.
One of the tough things about asynchrony in JavaScript is all the options that have emerged over time. Options are a double-edged sword. It’s both good and bad to have 20 different ways to accomplish a task.
To level up in JavaScript asynchrony, I recommend you learn…
…to call a function that returns a promise.
This is the most basic thing to understand about promises. How to call a function that returns one and determine what happens when the promise resolves.
To review, calling a regular (synchronous) function goes…
let x = f(); |
And the problem is that if f takes a while, then the thread is blocked and you don’t get to be more efficient and do work in the meantime.
The solution is returning from f with a “place holder” - called a Promise - immediately and then “resolving” it when the work is done (or “rejecting” it if there’s an exception). Here’s what that looks like…
let x = f().then(() => { |
One more thing. When a promise is resolved, it can contain a payload, and in your .then() function you can simply define an argument list in your handler function to get that payload…
let x = f().then(payload => { |
Luckily, a lot of functions already return promises. If you want to read a file using the fs module in Node, for instance, you call fs.readFile() and what you get back is a promise. Again, it’s the simplest case for asynchrony, and here’s what that would look like…
const fs = require('fs'); |
…to write a function that passes on a promise.
If the simplest case for asynchrony is calling functions that return promises, then the next step is defining your own function which passes a promise on. Recall the example I used where we wanted to use fs.readFile. Well, what if we wanted to refactor our code and put that function call into our own function.
It’s important to realize that it’s rarely sensible to create a sychronous function which itself calls an asychronous function. If your function needs to do something internally that is asynchronous, then you very likely want to make your function itself asynchronous. How? By passing on a promise.
Let’s write that function for reading a file…
getFileText('myfile.txt').then(file => { |
Easy, eh? If fs.readFile returns a promise, then we can return that promise to our caller. By definition, if our function returns a promise, then it’s an asynchronous function.
…to write a function that creates and returns a promise.
But what if you want to create an asynchronous function that itself doesn’t necessarily call a function that returns a promise? That’s where we need to create a new promise from scratch.
As an example, let’s look at how we would use setTimeout to wait for 5 seconds and then return a promise. The setTimeout function in JavaScript (both in the browser and in Node) is indeed asynchronous, but it does not return a promise. Instead it takes a callback. This is an extremely common pattern in JavaScript. If you have a function that needs to call another function that wants a callback, then you need to either keep with the callback pattern (no thank you) or essentially transform that callback pattern into a promise pattern. Let’s go…
waitFive().then(() => { |
See how the first statement in the waitFive function is a return. That lets you know that function is going to come back with an answer immediately. Within the new Promise() call we pass in a handler - a function that takes 2 arguments: resolve and reject. In the body of our handler, resolve and reject are not static variables - they’re functions, and we call them when we’re done, either because things went well or they didn’t. It’s just super neat that we’re able to call them from inside of a callback. This is possible due to the near magic of JavaScript closure.
…to chain promises and catch exceptions.
You should be sure you understand how promise chaining is done. Chaining is a huge advantage to the promise pattern and it’s great for orchestrating global timing concerns in your application - i.e. first I want this to happen and then this and then this.
Here’s what a chain looks like…
f() |
…where each of those handlers that we’re passing to the .then() functions can have payloads.
There’s some wizardry that the .then() function will do for us as well. It will coerce the return value of each handler function so that it returns a promise every time! Watch this…
f() |
Pay close attention to what’s happening here. The first .then() is returning a string, but we’re able to hang another .then() off of it. Why? Because .then() coerced "foo" into a promise with a payload of "foo". This is the special sauce that allows us to chain.
There’s a shortcoming with promises here by the way. Let me set it up…
f() |
The unfortunate remedy to this problem is…
let v1; |
That’s a bit hacky, but it’s a problem that’s solved very elegantly by async/await coming up.
…to save a promise so you can check with it at any point and see if it’s been resolved.
This is great for coordinating timing in a complex application.
This is a little trick that I use quite a bit, though I don’t think it’s very common. It’s quite cool though and I don’t see any drawbacks.
let ready = f(); |
What I’m doing is saving the result of my function call to a variable and then calling .then() on it any time I want throughout my codebase.
You might wonder why this is necessary. Wouldn’t the first call be the only one that needs to “wait” for the promise? Actually, no. If you’re creating code that must not run until f() is done, then you need to wait for it. It’s very likely that subsequent references to the promise happen when the promise is already resolved, but that’s fine - your handler code will simply run immediately. This just assures that that thing (f() in this case) has been done first.
…to write an asynchronous function using async instead of creating a promise and calling it using await instead of .then().
The async/await pattern is one that some clever folks at Microsoft came up with some years ago in C#. It was and is so great, that it’s made its way into other languages like JavaScript. It’s a standard feature in the most recent versions of Node.js, so it’s ready for you out of the box.
In JavaScript, async and await still use promises. They just make it feel good.
For defining the asynchronous function, instead of…
function f() { |
…you do…
async function f() { |
And the angels rejoice! That’s way more understandable code.
Likewise, on the calling side, instead of…
f().then(result => { |
…you do…
let result = await f(); |
Yay! How great is that.
It seems odd at first, but the statements that come after the line with await do not execute until after f() comes back with its answer. I like to mentally envision those statements as being inside of a callback or a .then() so I understand what’s happening.
As I eluded to before, this solves that nasty little problem we had with the promise calling pattern…
let value1 = await f1(); |
Notice that I was a bit more verbose in that I defined f2. I didn’t have to, but the code is far more readable and more importantly, value1 is available not only inside of f2, but also between the function calls and after both.
Very cool.
…to understand the difference between each of the following lines of code.
let x = f; |
The differences may not be obvious at first.
The first line makes x to be the asynchonous function that f is. After the first line executes, you would be able to call x().
The second executes f() and sets y equal to the resulting promise. After the second line executes, you would be able to use y.then() or await y to do something after f() resolves.
The third executes f() and sets z equal to the payload of the promise returned by f().
Let me finally add one random tidbit, and that is that you should understand that the async operator can be added to a fat arrow function just as well as a normal function. So you may write something like…
setTimeout(async () => { |
You can’t use await except inside of a function marked with async.
If you find yourself trying to call await but you’re not in an async function, you could do something like this…
(async () => { |
That simply declares and invokes a function that’s marked as async. It’s a bit odd, but it works a treat.
That’ll do it for asynchrony. Now head back to Level Up Your JavaScript Game! or move on to the next topic on arrays.
Level Up Your JavaScript Game!
A fellow developer recently expressed a sentiment I’ve heard and felt many times myself.
“There are a lot of JavaScript concepts I know, but I don’t think I could code them live in front of you right now.”
It’s one thing to understand the concept of a Promise or destructuring in JavaScript, but it’s quite another to be able to pull the code out of your shiver without a web search or a copy/paste.
There are so many concepts like this for me as a developer. They’re my gaps - the pieces I know are missing. I know they won’t take long to fill, but it’s just a matter of finding and making the time. My strategy is to…
Record them
As I become aware of these gaps, I write them on my task list. I may not get to them right away, and that’s fine. When I have a spare hour though, I turn to these items in my task list and then off I go, learning something new.Write into permanent memory storage
Computers can save things permanently with a single write. For me, it takes 4 or 5 writes. For example, a long time ago, I wanted to learn how to write a super basic web server in Node.js - from memory. So I looked it up and found something like this…var html = require('http');
html.createServer((req,res) => {
res.end('hi')
}).listen(3000)I found it, tried to memorize it, tried to write it from memory, failed, looked it up, and tried again as many times as it took until I could. Now I have it. I can whip it up in a hurry if I’m trying to show basic Node concepts to someone.
In counseling my friend on what JavaScript concepts would be beneficial to practice, I decided to compose this rollup blog post called Level Up Your JavaScript Game! to share more broadly.
There are 5 things I recommend you not only grok generally, but know deeply and can whip up on request…
Building Things Using Fusion 360 and JavaScript
I like making things.
I used to mostly just make things that show up on the computer screen - software things. Lately, however, I’ve been re-inspired to make real things. Things out of wood and things out of plastic and metal and fabric and string.
The way I see it, we design things either manually or generatively.
By manual I mean that I conceive an idea then design and build it step by step. I - the human - am involved every step of the process. Imperative code is manual. Here’s some pseudocode to describe what I’m talking about…
// step 1 |
See what I mean?
I’m not arguing that this sort of code and likewise this sort of technique for building is not essential. It is. I am, however, going to propose that it’s often not altogether exciting or inspiring. The reason, IMO, is that the entire process is no greater than the individual or organization that implements it. An individual only has so many hours in the day and is even limited in ideas. An organization can grow rather large and put far more time and effort into a problem and obviously generate more extensive results. But the results are always linearly related to the effort input - not so exciting.
By generative I mean that instead of creating a thing, I create rules to make a thing. The rules may be non-deterministic and the results completely unexpected - even from one run to another. The results often end up looking very much like what we find in nature - the fractal patterns in leaves, the propagation of waves on the water, or the absolute beauty of ice crystals up close.
What’s exciting is when an individual or organization puts their time and effort into defining rules instead of defining steps. That is, after all, the way our own brains work, and in fact, that’s the way the rest of nature works too. It’s amazing and awesome and I would venture to say it’s even miraculous.
I think a lot of my ideas on the matter parallel and perhaps stem from Stephen Wolfram’s book A New Kind of Science.

Most of the book is about cellular automata. The simple way to understand these guys is to think back to Conway’s Game of Life. The game is basically a grid of cells that each have a finite number of states - often times two states: black and white. Initially, the cells in the grid are seeded with a value and then iterations are put into place that may change the state of the cells according to some rules.
The result is way more interesting than the explanation. The cell grid appears to come to life. The fascinating part is that the behavior of the system is usually not what the author intended - it’s something emergent. The creator is responsible for a) creating an initial state and b) creating some rules. The system handles the rest. It usually takes a lot of trial and error if the intention is to create something that serves some certain purpose.
Check out Wikipedia’s page on cellular automata, and specifically look at Gosper’s Glider Gun.
I don’t know about you, but I find that completely awesome.
Okay, so when are you going to get to the point of the blog post, codefoster?
Calm down. It’s called build up. :)
First, let me say that generating graphics in either 2D or 3D is nothing conceptually new. What I like about discovering and learning an API for CAD software, though, is that I can not only generate something that targets the screen, I can generate something that targets the 3D printer or the laser cutter. That’s all sorts of awesome!
The example I’m going to show you now is a simple one that I hope will just get your gears turning. You could, by the way, take that literally and generate some gears and get them turning.
If you don’t have Fusion 360, go to fusion360.autodesk.com and download it. If you’re a hobbyist, maker, student, startup type you can get it for free.
If you’re new to the program, let me suggest the learning material on their website. It’s great.
After you install Fusion 360, the first thing you need to do is launch the program. This API is attended. It requires that you open the program and launch the scripts. I have suggested to the team at Autodesk to research and consider implementing unattended scenarios as well.
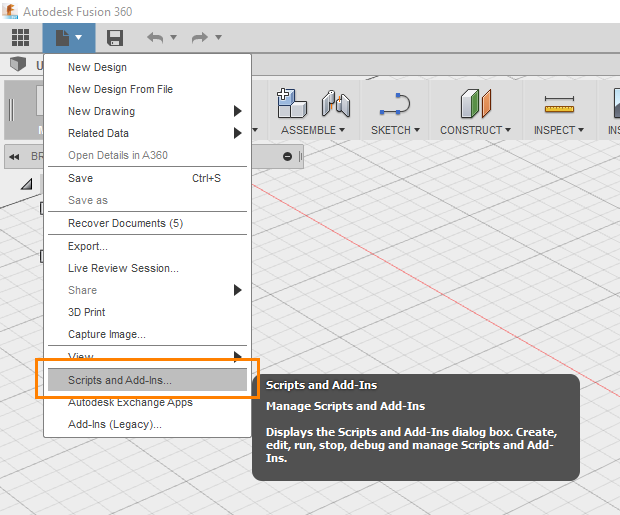
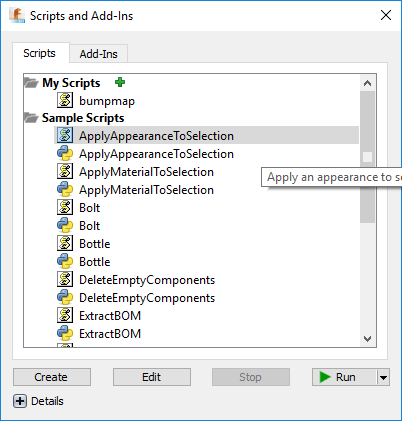
Now launch the Scripts and Add-ins… option from the File menu…

Don’t be confused by the Add-Ins (Legacy) option in the same File menu. That’s for an old system that you don’t want to use anymore.
That should launch the Scripts and Add-Ins dialog…

There are two tabs - Scripts and Add-Ins. They’re the same thing except that Add-Ins can be run automatically when Fusion 360 starts and can provide commands that the user can see in their UI and invoke by hitting buttons. Add-Ins ask you to implement an interface of methods that get called at certain times. If you simply click the Create button on the Add-Ins page, it will make you a sample with most of that worked out for you already.
Let’s focus on the Scripts tab for now.
You’ll see a number of sample scripts in there. Some of them will have the JavaScript icon…  …and others will have the Python icon…
…and others will have the Python icon… 
The Fusion 360 API supports 3 languages: C++, Python, and JavaScript.
Above those, you’ll see the My Scripts area that contains any scripts you have written or imported.
It’s not entirely clear at first how this works. Let me explain. If you click Create at the bottom, you’ll get a new script written in a strange folder location. It’s good because it gives you the right files (a .js file, an .html file, and a .manifest), but it’s bad because it’s in such an awkward location. The best thing to do in my opinion is to hit create and get the sample code files and then move the files and their containing folder to wherever you keep your code. Then you can hit the little green plus and add code from wherever you want.
One more nuance of this dialog is that if you click the Edit button, Fusion 360 will launch an IDE of its choice. I think this is weird and should be configurable. If I edit a JavaScript file it launches Brackets. I don’t use Brackets. I use Visual Studio Code. It doesn’t end up being that much trouble, but it’s weird.
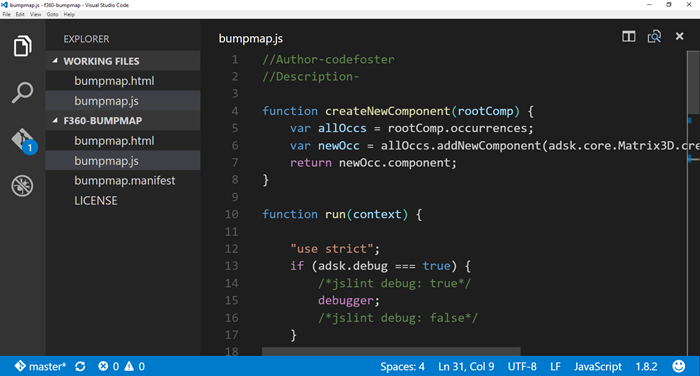
To edit my code, I just go to my command line to whatever directory I decided to put it in and I type…
code . |
That launches Code with this directory as the root. Here’s what I see…

There you can see the .html, .js, and .manifest files.
I’m not going to take the screen real estate to walk you entirely through the code. You can see it all on GitHub. But I’ll attempt to show you what it’s doing at a high level.
Here’s the code…
<style type="text/css">.gist {width:700px ;} |
Let’s break that down some.
The createNewComponent function is just something I made. That’s not a special function the API is expecting or anything. The run function is, however, a special function. That’s the entry point.
Essentially, I’m creating a 20x20 grid, prompting the user to select a body, and then doing a 2D loop to copy the selected body. The position is all done using a transformation that shifts each body into place and then offsets it a certain amount in the Z direction. In this case, I’m just using a random number, but I could very well be feeding data in to this and doing something with more meaning.
Watch this short video as I create a cube and then invoke this script on it…
So, here is where you just have to sit back and stare at the ceiling and think about what’s possible - about all the things you could generate with code.
My example was a basic, linear iterator. Perhaps, however, you want to create something more organic - more generative?
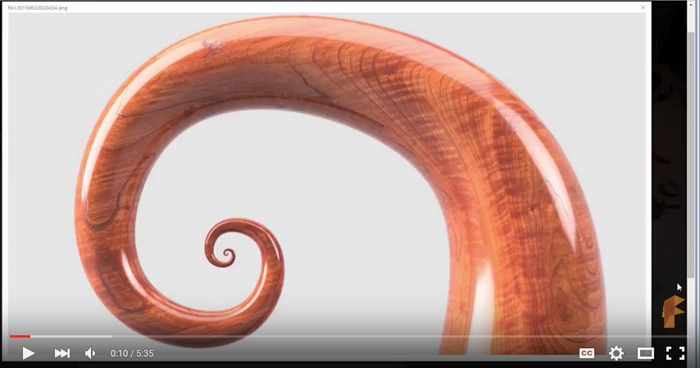
Check out this example by Autodesk’s own Mike Aubry (@Michael_Aubry) where he uses Python code to persuade Fusion 360 to build a spiral using the API.

That has a bit more polish than my gray cubes!
If you build something, make sure you toss a picture my way on Twitter or something. I’d love to see it.
Top 5 Things C# Developers Hate About JavaScript
We’re called coders. We’re called software developers. But despite what we’re called and despite our primary function of turning human logic and scenarios into ones and zeros, not everything we do in these roles comes down to a programming language. The soft skills, in fact, end up being massively importance. I could elaborate in a separate blog post (and just may) about the centrality of grammar skills, technical writing skills, communication skills, diplomacy skills, and so on. I’m tempted to call on Napolean Dynamite to elaborate on the importance of various skills, but none of his examples actually work toward my point, so I’ll refrain.
Nevertheless, a good portion of our roles does end up as code, and our choice of language ends up being a significant and quite personal matter.
My experience has been dominated by C# and JavaScript. I don’t really want to revisit the other languages. That’s what counselling is for. And I love both of these languages. My experience spanning the two has given me some perspective on those that tend toward either one camp or the other. Perhaps my observations on why C# developers might get a bit worked up about the prospect of having to spend some time on a JavaScript project will entertain or even inform. I wouldn’t count on it, but that’s always the goal.
LINQless
First and possibly foremost among the reasons is the fact that a move from C# to JavaScript finds a developer sharply aware of his lack of LINQ.
If you don’t know, LINQ (Language Integrated Queries) is this amazing set of extension methods that affect lists in C# and extend even to external collections of things or persistent data. After a relatively short onramp, LINQ developers find themselves expressing just what they want in terse and very readable code.
LINQ is a beautiful thing and the first time you type .First() on a JavaScript collection and language services tells you you’re crazy for expecting to just be able to just do that, you do feel a sudden urge to put resumes out.
Resolution
I’d be mean if I didn’t offer what I know as far as resolution to this pain, so I’ll try.
While I can’t say that JavaScript does in fact have LINQ and you only have to type a using statement at the top of your code file, I can say that there are a number of roundabouts that heal most of the pain.
First, many still don’t know that ECMAScript5 defines and JavaScript in pretty much every browser worth it’s salt and your time implements a set of array functions that map pretty well to the common array functions. The lambda syntax isn’t quite as elegant, but there’s ECMAScript6 and TypeScript to remedy that. Instead of .Select() you get .map(), Instead of .Where() you get .filter(), and you always get .forEach() even without casting to a List first.
Second, JavaScript’s amazing set of open source libraries comes to the rescue with a number of suggested solutions such as LINQ for JavaScript on Codeplex, Underscore.js, and likely about a thousand more.
Finally, there’s the fact that most of the LINQ functionality is actually drop dead simple and I for one end up implementing functions on my own just for that code warrior feeling it gives me.
The Inequality of Equality
C# folks come out of their skin when they see the === sign. They assume it’s a typo and pull over long before the end of the explanation for its existence.
This one actually bothers me quite a bit, because as I see it, it offers a small convenience but costs a lot of clarity. Seldom does the convenience of type coercion benefit me more than the hassle of spending the 3 or so brain cycles it takes to choose. I’ve been told to save the cycles and just use === every time, but I’m not sure I’m convinced.
Resolution
None. Just live with it.
Weaknesses of Weak Typing
When you write an app in C#, you have to explicitly include definitions for every little thing. If you need a Customer with facial hair, you also need a CustomerFacialHairTypeEnum and a CustomerFacialHairTypeEnum.Goatee value. Then a little way in, you end up having to write another class for a CustomerMapAttributeDifferentiatorFactoryGenerator or something like that. That’s what it feels like anyway when you write JavaScript for a week and then come back to a C# project.
But the result is veritable utopia of design-time tooling and near-iron-clad certainty that when your app builds, your app runs.
We don’t have this in JavaScript. In fact, JavaScript is practically defined by its lack of certainty, but if you give me a Customer I’ll give him a goatee in one short line. Then you ask me if my new object implements IFacialHairCustomer and I’ll just look blankly at you as if the answer is as unnecessary as the question.
Resolution
None necessary. No problem, no resolution.
Short Variables Names
JavaScript developers get used to such terse syntax and they just go crazy with it. You end up with…
var a = args.d.detail;
…and you end up with sleepless nights.
My personal rule on variable names in JavaScript is similar to my rule for variable names in C# actually. Use full, meaningful names, unless you’re inside a statement block brief enough to convey meaning better by way of its brevity.
In my opinion, the function…
customers.filter(function(c) { c.age > 21; })
loses more meaning than it gains when it’s expanded to…
customers.filter(function(customer) { customer.age > 21; })
Resolution
Stick to the same core philosophy with your JavaScript that surely you do with your C# - that is, think about the next guy that’s going to look at your code.
The Word Java
Finally, C# developers enjoy a few benefits of the language over Oracle’s Java, and the mere inclusion of the word Java in JavaScript is perhaps a deterrent.
As they say, however, Java is to JavaScript as Ham is to Hamburger, and the two have exactly 4 bytes in common and no more.
Resolution
Let go of nomenclature and get on with JavaScript
That’s all I’ll say on the matter. Thanks for listening.
Tapping Into Your Localized Resources Using JavaScript
Many developers (present parties included) are neglecting to take advantage of other cultures and are missing relatively easily earned revenue as a consequence.
Localizing your app by referencing resource strings is the first step and sets you up for easy translation to other languages. It’s simple enough to add your data-win-res in your HTML, but what about when you need to do the same thing from JavaScript?
There’s a quickstart on MSDN that will walk you all the way through the former, but if you run into a situation where you need to do the latter, you might find yourself in a pinch as there’s not nearly as much information online about it. It makes sense since it’s not an altogether common scenario.
The trick is to check out the Application Resources and Localization sample (also on MSDN) and look at scenario 11.
In it you’ll see that you can simply ask the ResourceManager for help. Let’s have a look in detail.
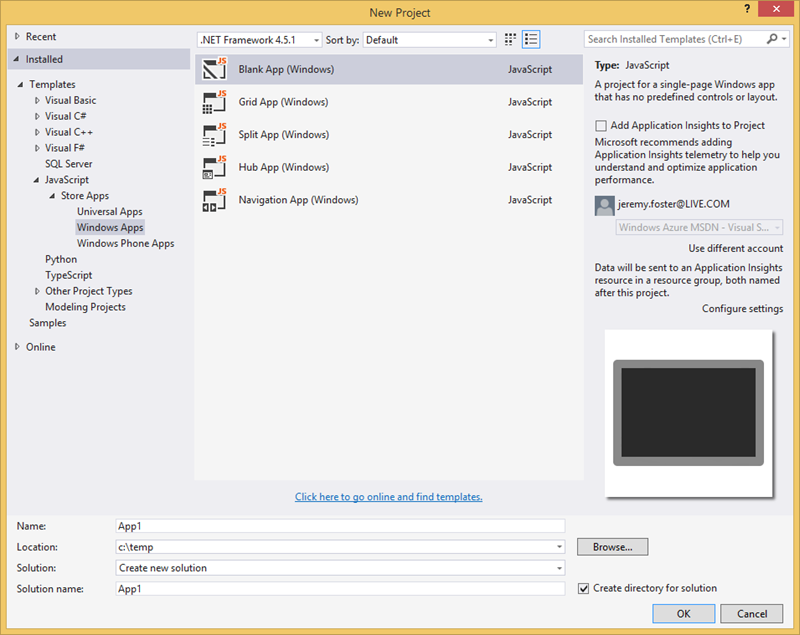
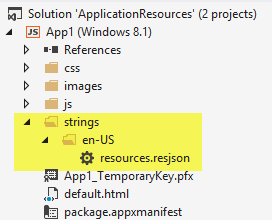
Create for yourself an empty Windows 8 blank app using JavaScript.

Now create a new folder called strings and in it a new folder with your culture name. Mine is en-US. If you don’t know the code for your culture name then you can look here. The table is very helpful if you speak English, but I wondered if MSDN has gone the extra mile and provided content in other languages.
A brief search turned up the  button at the bottom of the page, but switching it to
button at the bottom of the page, but switching it to  only provides me with…
only provides me with…

Meaning, unfortunately, that this content is not available in your language, so here’s English. Bummer.
…and later on…

Meaning, _was this page helpful? _Well, not actually if you only speak French, but c’est la vie.
And that right there is the nature of technical content on the web. Information changes at lightning speed and it’s a wonder any of us can keep up with our apps or our documentation in anything but our own language.
But I got us sidetracked and you likely know your culture code anyway.
You should now have a string folder and a culture folder and inside the culture folder you create a resource file using a right click | Add | New Item… > Resources File (.resjson). So you should have this…

Open the resources.resjson file and you should see that it was prepopulated with…
{ |
Great. Now you have the resource string. The word greeting there is what you use as your resource string identifier, but it doesn’t get shown to the user. The user sees Hello World! because that’s the value of that string.
Now, as I mentioned, utilizing this from your HTML is quite straightforward. you just add an attribute to whatever element you want to suck it into. If you want it to populate a div, you would use…
<div data-win-res="{textContent: 'greeting'}"></div> |
In case you’re new to this, the data-win-res tag is so named for a few good reasons. The data- means it’s a valid HTML5 and will not trigger any syntax validators. The win- means it’s something provided by the WinJS library and makes it easier to distinguish from other libraries or from your own code. And the res obviously stands for resource, but you didn’t need me to tell you that.
Now comes the interesting part.
It may be that you are not laying this out so declaratively.
BTW, I can remember not knowing the difference between declarative code and a hole in a bucket, so I’m going to explain it here in case it helps.
There are two types of code (at least) as it pertains to UI. There’s declarative and imperative. Declarative code is the parts of your UI that exist because you explicitly wrote them into a UI description language like HTML, XAML, AXML, or whatever. Imperative code is the parts of your UI that come into being because you wrote code that told them to - usually based on some logic or action by the user.
If, for instance, you want to define a UI element that looks like a text box and prompts the user to enter their full name, you would likely be able to do that using declarative code. That likely means you’ll be writing HTML for it.
If, on the other hand, you need to get fancy with your UI and build it logically or if you need to ask the user something that you need to know before you can determine what kind of UI element to use, then you would likely be forced to use imperative code. It’s usually preferable to use declarative code when possible.
If, for instance, you need to figure out some information at runtime and use that to determine which string to use, then you need to load your resources imperatively. And I’m going to show you how.
Instead of tacking a data-win-res attribute on your div, simply give it an id attribute so you will be able to reference it from your JavaScript. Go ahead and do that in your default.html file replacing the existing <p>Content goes here</p>. Like this…
<div id="mydiv"></div> |
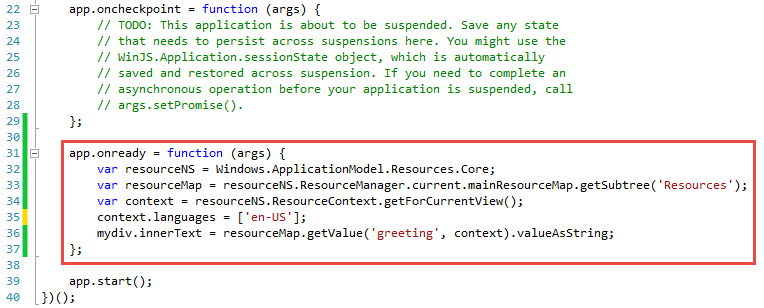
Now, if you created this project from the blank template, then you’ll find a js folder with a default.js file in it. Open that and add the following method…

And that should work. Running the app (CTRL+F5) should result in a comforting Hello World in white text rendered on a black background.
Let me break down each of the five lines of that function, so you can see not only that it works but why.
Line 1: var resourceNS = Windows.ApplicationModel.Resources.Core;
This simply gives a shorter handle to the resources core which is built into the Windows application model. It’s a common practice to use this feature of JavaScript to shorten deeply embedded classes or even functions, and it does nothing more than keep your code shorter.
Line 2: var resourceMap = resourceNS.ResourceManager.current.mainResourceMap.getSubtree('Resources');
This is the first call to ResourceManager which handles the available resources in the current application. The getSubtree method is rather robust, but in this case it’s essentially allowing us to identify the file that our resources are in. In a large app, we may choose to separate our resources out topically for a better architecture.
Line 3: var context = resourceNS.ResourceContext.getForCurrentView();
The getForCurrentView method of the ResourceContext fetches the correct resource context for you. This is necessary because in Windows 8.1 resources can be customized for various scaling levels (which are determined by the screen resolution of the device your app is running on).
Line 4 (optional): context.languages = ['en-US'];
The fourth line is optional actually. If you don’t specify a language for the current context then your system’s current culture will be used. If you choose a language that you don’t have installed on the system then it will revert to whatever your system’s current culture is as well.
Line 5: mydiv.innerText = resourceMap.getValue('greeting', context).valueAsString;
Finally, you simply set the value of your UI element to the results of a call to the getValue method of your resource map.
That does it. Now, if you’re like me then you immediately start thinking about how you can wrap these 5 somewhat painful lines of code in a very elegant and semantic helper method to use anywhere within your app, and I’d say that’s a great idea.
