Windows
Overview of Windows' New Architecture
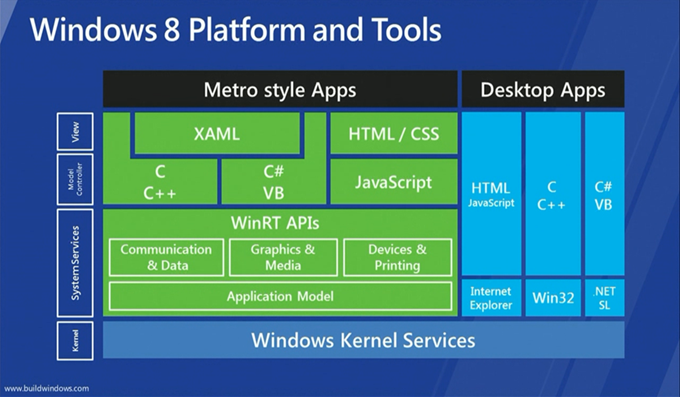
At the heart of Windows 8 development is WinRT. This is NOT Win32 and it’s not .NET. It’s a brand new set of APIs that’s designed for modern software development and designed for user experience with an asynchronous model that allows your app to remain fast and fluid.
The real joy is that you get to write code against this API in your language of choice. You can choose JavaScript, C#, Visual Basic, or C++. The code you author in your language of choice is projected into WinRT code and runs native on Windows. Additionally, you get all of the inherent benefits of your language. So for JavaScript, you still get to call all of the existing browser APIs. For the .NET languages, you get a tailored .NET profile with namespaces and classes that work much like you’ve come to expect. And with C++ you get to call C components and C/C++ libraries (again within a tailored subset of Win32).
All of this new functionality is available in addition to the ways you’ve always done things. It does not eliminate it. So you can still write web apps, .NET apps, and native apps against Win32 like you always have. That’s excellent.
In case it’s news to you, here’s an API overview of the Windows 8 Platform. You can find more information at buildwindows.com and dev.windows.com.

A Tour Through the Windows 8 Documentation
Last night I did a presentation at a very active and exciting Seattle user group called vNext. The topic, of course, was Windows 8. If you read my blog, you know that that’s most of what I’m talking about these days. Instead of creating tangential content, I relied on the excellent documentation that you can browse any time in the Windows Dev Center at dev.windows.com.
The Dev Center is an enormous place, but it’s well organized and I think you’ll find it’s not too difficult to find what you’re looking for. Still, I’m including my compiled outline below in case it helps you navigate the sea of information.
The hierarchy of this outline exactly reflects that of the Dev Center, so hopefully mapping the sections will be easy and intuitive.
Getting started
Making great apps
Visual Studio 11 Beta
Blend for Visual Studio 11 Beta
Download samples
JavaScript tutorial
JavaScript doc roadmap
Visual Studio templates
Designing UX for apps
Design Principles
UX Patterns
Navigation design
Commanding design
Touch interaction design
Downloading design assets
Case studies
Website to Metro style app
Developing apps
Writing code for Metro style apps (JavaScript)
Coding basic apps
HTML, CSS, and JavaScript features and differences
HTML and DOM API changes list
Features and restrictions by context
Asynchronous programming
Asynchronous programming in JavaScript
Chaining promises in JavaScript
Creating a UI
Defining layout, navigation, and commands
Supporting navigation
Quickstart: Using single-page navigation
How to reference content
How to link to external web pages
How to create a mashup
Adding controls and content
Controls list
Animating your UI
Responding to user interaction
Touch input
Gestures, manipulations, and interactions
Quickstart: Identifying input devices
Working with data and files
Data binding
Quickstart: Binding data and styles to HTML elements
How to bind to a complex object
Managing app data
Accessing data and files
Transferring a file from a network resource
Sharing and exchanging data
Metro on an Alternate Monitor?!
You know those sonic noise guns that you can shoot at people and they supposedly just stop in their tracks because it’s physically disorienting? I felt like I got hit with one when I ran across this little nugget.
Want to move your Metro experience from your primary monitor to another screen - say your second (or fourth) monitor or even to the projector for a show? I’ve been told that the start menu appears on the primary monitor (without resorting to the simulator). Period. But that’s not the case! look up thank God
If you press WIN + PGUP/PGDN, you can change which monitor the start menu and all Metro apps appears on. Now that’s awesome! Until now, I was resorting to the simulator for getting my icons on my second monitor or projector to show people. News must spread. Tell everyone.