Long Weekend
It’s the long weekend!
Time to breath a sigh of relief and take some time off. If you’re a tech head and love your job like me then it might be a bit of a discipline to shut down all the systems, unplug, and relax. But it’s worth it.
Surely you’ve had this experience a hundred times… you are fighting a bug or a seemingly insurmountable technical issue and you feel like you must… just… keep… working. Then you finally give up and step away for some length of time. Upon returning to the issue then, you have it fixed in 10 minutes. That happens to me all the time. So much in fact that I’ve learned to just walk away and try again later. I think it’s a good use of time.
Consider how productive you’ll be upon returning from this long weekend then.
I guess if I’m blogging then I’m not unplugged, so here goes. Over and out.
iPazzPort Giveaway
A what?! It’s an iPazzPort. I ordered one recently and I was sent two. Not a bad deal, but I really only need one, so I decided to give one away to one of my Twitter followers. It’s new in the box. Read on for details. First, what is it…

I have a media center PC. Actually, it’s just a PC that I hooked up to my 37” LCD TV and installed Windows 8 on. I like the start screen tiles on my tablet and my PC, but they’re awesome for a media PC too! I put all of my media related programs on the start screen and now it’s super easy to launch whatever I want.
The device…
Well, I had a little remote control for the PC, but it decided to quit working a few weeks ago, and my wife asked if I could find a good solution. I think I did!
I found and ordered this iPazzPort. On one side it’s a full Windows keyboard including the win key (which is important), arrow keys, and all of the symbols and function keys. Next to the keyboard are buttons to control a gyro mouse, so you can just swing the device around in the air to move your mouse. You can hit a key to switch mouse modes so that you can either hold it the long way or the short way (when you’re using the keyboard). Then if you flip the device over, it has a few basic television remote buttons that you can train with your real TV remote. Finally, there are buttons on the side that act as page up and down which comes in extremely handy for web browsing and such. It has a rechargeable battery, so you just plug it into your computers USB port every few days to charge it up.
The giveaway…
So I sent out a tweet. You can find it here. If you retweet that and follow me on Twitter then you’ll be entered to win. I’ll keep it open until Thursday, May 31. I’ll draw a winner at random on that day and announce them on this blog post and on Twitter by noon Pacific time. If you’re the lucky winner and you live in the United States, I’ll mail you the iPazzPort.
Top 10 Reasons Why I Choose HTML5 Over XAML
My colleague and friend Jerry Nixon recently wrote an article on the top 10 reasons why he chooses XAML over HTML5 and it begged me for a reply. Alas, here it is…
Following are the top 10 reasons why I’m in the HTML/CSS/JS space right now.
I should qualify. I completely adore C# and XAML. I geek out on the nuances of the C# language, lambda expressions give me joy, and LINQ is like dreams and starlight. But that’s not where I am right now. I’m moving on but not moving away. I want both bullets in my belt… the sheer power of C# and the wit and fancy of JavaScript.
More qualification. I love JavaScript and at the same time I hate JavaScript. Sometimes it makes me feel like a coding cowboy and other times like I’m in its gallows.
So here we go…
1. Skill Ready
I and about a kazillion other people in the world have gathered a ton of experience on the HCJ stack. Websites became applications as some point, and they became essential in the enterprise. I would guess that the web stack has drastically more developers than any other stack… but that’s a guess.
2. Triptych
HTML, CSS, and JavaScript form what I like to call the happy triptych. Instead of separating code into two roles, HCJ has three. HTML defines the structure, CSS defines the layout and style, and JavaScript defines the logic. This makes things like modifying the layout and style for different view states or devices as simple as swapping out the style sheet.
3. Dynamic
I know that C# has the DLR and I’ve used it in numerous real scenarios, and it’s some awesome functionality added to the language. JavaScript, however, is truly dynamic. If I want to add a property to my app like lastLaunched, I just type app.lastLaunched = "5/1/2012" and voila I have a new property. If I want to add a function called detectLastLaunched, I just type app.detectLastLaunched = function() { ... }. That’s way cool.
4. JSON
JavaScript has JSON. I know that C# can speak JSON too, but not like JavaScript. JavaScript and JSON go together like peas and carrots.
5. Light
JavaScript is light. Super light. The absence of some of C#’s heavy artillery (I’m thinking polymorphism, inheritance, type safety, etc.) leaves it light and agile. The fancier things like inheritance and even asynchronicity are implemented as patterns instead of as language features. This means they’re not baked in so they can be adapted to suit.
I was newing up some sample data in both languages the other day. I had to declare all of my types in C# and then even with object and collection initializers, the code to create the sample data was quite large and repetitive. In JavaScript on the other hand, it’s a matter of declaring a variable and setting it with very terse object initializer syntax… thing of beauty.
Just compare the default Metro style Grid Application in XAML/C# and then in HTML/JS and you’ll see how light JavaScript is.
6. Libraries
Again, there are a ton of web stack developers out there and consequently there are a ton of web stack libraries and helpers. Search for something like “javascript face detection” and you’ll find an open source library that’s ready to go. Glance at microjs.com to see what I mean about JavaScript library support.
7. Query Selection
In XAML, it’s easy enough to give a control an ID and then select it in the code. But how do you select all of every third paragraph, the third element in the grid, or something like that. The answer is imperative code. There’s no part of the object model that you can’t access, but with query selectors in CSS and JS, you can use simple strings like div#myDiv p:nth-child(3n) to select every third paragraph in the div with the ID of myDiv.
8. CSS
CSS is amazing. With a collection of style rules, I can style, animate, layout, add images, position things, and a ton more. With declarative CSS code I can make the same HTML view look entirely different. Style rules cascade down to the eventual screen element and allow a developer to set a style globally and then override that style locally given the need.
There’s a JS library called LESS that extends CSS’s capabilities and allows me to set style variable and even do variable math. So I can set the base color of my app to red and then create a number of derived colors (darker or lighter for instance). That way, the change of a single color variable will result in a complete change to my app’s color palette.
9. Blend
The nature of HTML/JS apps means that Blend for Visual Studio can dynamically execute the application while you’re designing it. Expression Blend (the XAML designer for classic Windows apps, Silverlight, Windows Phone, etc.) has some robust support for sample data and designer data because it’s not able to drag in the application data at runtime. With Blend, however, when working on a Metro style app using JavaScript, the entire need for sample data goes away. Instead, you look at your real app data… even if you’re pulling it down from the sky (I’m a little tired of the word cloud, so I choose to use the word sky).
10. Name
I live in Seattle. I drink coffee. Fancy coffee. The people that make coffee in this town are insane about their technique, the quality of their bean, and the nanosecond precision of their brew pull. So I’m enjoying JavaScript because it goes so well with the french press of Ecuadorean joe I hold before me.
Sorry, C#. Your name is sharp, but it’s so technical and boring compared to JavaScript.
Nail. Coffin. JavaScript wins hands down! Oh, whatever. It’s all in fun.
Good Design for App Bar Button Placement
I’ve watched a few developers port their existing apps over to Windows 8.
The first thing they do is drop all of their UI into their new app and run it to see it work. It’s nice to see things work, but Windows 8 is more than just a new API for accessing modern computer hardware. It’s a completely new design for user experience as well. So after you drop all of your buttons into your new app and see it work, you should migrate most of those buttons to the app bar.
The app bar, for the uninitiated, is the bar that slides up from the bottom of the screen whenever the user swipes up from off screen (and sometimes it appears all on its own). That app bar is nice. It avoids bothering the user by appearing only when the user requests it.
Here are some questions that developers raise when they’re learning to design and develop for Windows 8…
- Why can’t I put my buttons on the screen like I always have?
- Okay, fine, but which buttons should I put in the app bar and which should remain on the canvas?
- Do I put the buttons on the left, the right, or what?
- What if they don’t all fit?
- How do I control when buttons appear?
I’ll take these one at a time…
Why can’t I put my buttons on the screen like I always have?
It’s because it’s 2012 now! The modern trend has been to cram as much information into a user’s screen as possible, but we’ve had enough! When I see so may things I cease to see anything. It’s time to take a step back, take a deep breath, and think about what the user is actually doing right now and dedicate every pixel on the screen to it, immersing the user.
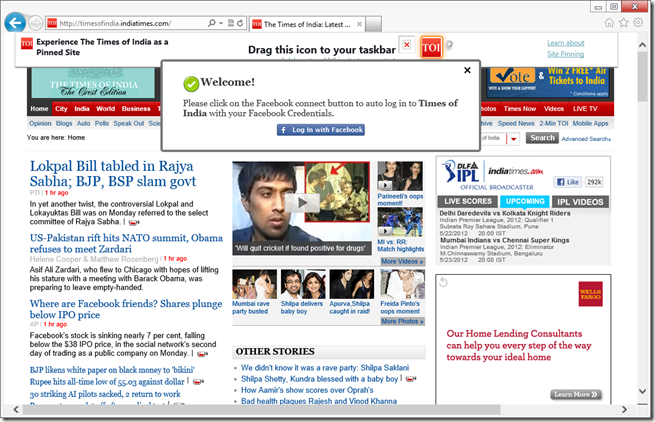
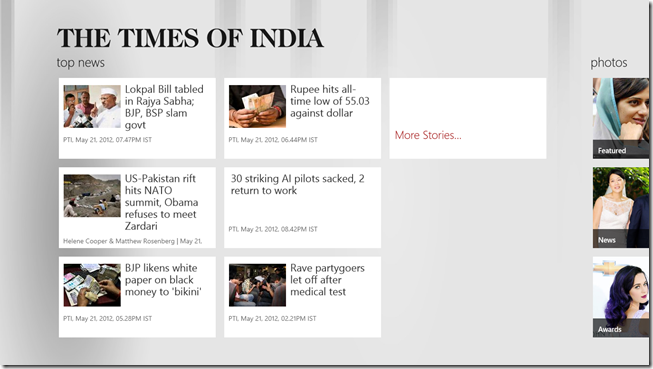
Look at the website versus the Metro versions of the Times of India…


Most of the space in the website version is taken up with navigation commands (hyperlinks), which is a good example of an app telling you about “where you might go” instead of telling you where you are and letting the user navigate with the content.
Okay, fine, but which buttons should I put in the app bar and which should remain on the canvas?
First off, most of the buttons should be in the app bar. It won’t take long for a user to learn that that’s where the interactions are and start to swipe that bar up automatically. Since the app bar is hidden at first (usually), many wonder if their command won’t be apparent enough to the user. Keep in mind, however, that when a user draws up the app bar, they are specifically searching for a command. It takes away the need for discoverability and arguably makes your command more apparent - not less.
Some buttons should be on the canvas though. You would decide to put a button on the canvas when it’s part of the workflow a user is traversing. A case could be made that the workflow itself is the content at that point. If I’m adding products to my cart and checking out, I’m not here to browse content anymore. I’m engaged in the purchasing workflow. If you’re a retailer making a Windows 8 app, I would recommend that you diligently immerse the user in your products and their supporting media to make them love the browsing experience. Then when they decide to checkout, transition them to a slightly more utilitarian mode with canvas buttons and progress feedback.
Do I put the buttons on the left, the right, or what?
In general, the right side is for global commands, and the left side is for contextual commands. There are exceptions, however.
**Global commands **are those that apply to the entity represented by the current page. If you’re on the friend page, then add to favorites is a global command because it applies to the friend.
**Contextual commands **are those that apply to the entity or entities the user has selected. If you’re on the my friends page, then add to favorite is going to require that you swipe select one or more friends and would then be a contextual command.
One exception to this is when you don’t have any (and aren’t going to have any) contextual commands because you have nothing for the user to select. In this case, the entire app bar can be dedicated to global commands and the left and right sides should be used to separate the most disparate functions. You could, for instance, put your filtering commands on the left and your sort commands on the right.
What if they don’t all fit?
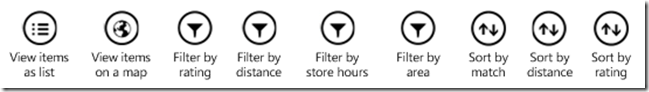
If you have more commands then you have app bar, then go vertical by combining commands into menus. For instance, if this is what you have on your app bar…

…then combine all of your filters into one menu and your sorts into another. That would bring 9 buttons down to only 4!
How do I control when buttons appear?
If you’re using HTML/JavaScript for your app, the recommended way to add app bar buttons and control when they appear is to declare them all on the default.html file and then in the .js file for each page just control their visibility. This avoids having to manipulate the DOM each time a page is loaded. There are easy functions for doing this such as…
appbar.showOnlyCommands(["add-template-item","delete-global"]); |
If you’re using XAML/C# then (from what Jerry Nixon tells me), you will actually create the app bar buttons on the page where they’ll appear.
Finally, don’t forget to account for snap view. When your app is snapped, you only have room for 5 app bar command buttons. If you have more then they will wrap up to a second row and it will look funny and your users will laugh at you. And that’s not the response you’re likely looking for.
Happy commanding!
Gen Appathon!
If you’re anywhere close to Redmond, Washington, you’ve got to attend the Gen Appathon! It’s on November 9 in Building 33 on the Microsoft Campus. It’s going to be a big hackathon with great prizes and we’re going to have a lot of experts in the room helping you with Windows 8 and Windows Phone 8 apps!
Get all the information you need and register at https://msevents.microsoft.com/CUI/EventDetail.aspx?EventID=1032532285
See you there!
Get An App Into the Windows 8 Store
As you likely know Windows 8 is coming in the near future. You can download, use it, and even develop apps for it today. At this point in time, the Windows Store is not open for everyone to deploy, but we are looking for the first wave of great applications which highlight the power of Metro and Windows 8, especially those developers that want to get to market first and build the awareness and brand for their applications.
In order to submit your application today, you need a token which is something I can help you get.
What do you need to do to get a token? Here are the key steps:
- Create a great application or game and get it ready.
- Let me know about it by contacting me via
jeremy.foster@microsoft.com - I’ll help you register so you can get your application through our Application Accelerator Labs where the app will get reviewed to confirm it is done and conforms to the Metro guidelines and certification requirements.
This is a great opportunity to not only be first to market with your app, but also to get feedback from a Microsoft Services Engineer to make your app great. If you are serious about creating an application this is a chance that you probably don’t want to pass up.
In addition, our team is holding a series of events and office hours to help you - we want to make sure you have what you need to be successful. You can come learn more about how to build apps for Windows 8 or show up and build your app with one of our evangelists or others in your community available to help you if you need it. You can find more information about our events and availability at…

Windows 8 Developer Camps
Windows App Accelerator Labs
Los Angeles, CA (May 8-10)
Query Selector Helper for Metro Apps
I wrote a post sometime back about selecting DOM elements in your Metro apps. I have since written myself a helper method that I find quite useful and perhaps you will too. It looks like this…
function q(query, context) { |
I just drop it in the global namespace (handslap) so I don’t have to worry about qualifying it with a namespace prefix. So, more specifically, I just add it outside of the function on the default.js page, and that makes it available to all of the pages in my app.
The original goal was to make it easier to type then things like…
var fredDiv = document.querySelector("div#fred"); |
…or…
var allDivs = document.querySelectorAll("div"); |
But I subsequently decided to combine the selection of single elements and multiple elements. The logic dictates that if multiple results are found, then they are all returned, but if just one is found then that one is returned. Furthermore, you can see that I am turning the NodeList result that comes back in the case of multiple results into a standard JavaScript array using a slice. This way I can use array methods like .map, .filter, etc.
It accepts a context which if it’s omitted will default to the document object. If provided, however, then the selection is done below the DOM element specified. Therefore this…
var allDivs = q("div"); |
…will find all div elements in the entire document, but…
var footer = q("div#footer"); |
…will find all div elements underneath the div called “footer”.
Use it if you like it. Happy selecting.
A Primer on LINQ and Lambda
Introduction
I still remember the day well. I had heard a ton of buzz about LINQ statements and lambda expressions, so I knew they were pretty big deals, but I didn’t have the concept. I didn’t know why they were important or when. In short, I didn’t know what problem they solved.
I looked all over the internet for a good description of the why/when… for the problem statement… for the concept, but I didn’t really find it. I found enough information to extrapolate the concept in rather short order, but I’d like to write a primer on the composite topic of LINQ and lambdas because it’s what I would have like to have seen.
This is just a primer and not an exhaustive introduction. There’s plenty of information on the web and I’ll include some links to get you started digging further, but this is just a brief attempt to relay the concept and get you started.
Here goes.
LINQ
The problem statement
LINQ exists because we do a lot with lists of data in a huge variety of forms.
LINQ is essentially a collection of extension methods that act on lists. It’s that simple. These methods filter lists, sort lists, and in many other ways they manipulate the individual items in a list. The cool thing is that any list (any list that is IEnumerable technically) can be “LINQed”. Furthermore, the extension methods can be overloaded to work not only on local collections such as lists and arrays, but they can also act on an endless number of more conceptual collections. So anyone can create a LINQ provider and allow developers to interact with their collections through this common set of methods. The Wikipedia page on LINQ includes a good list of providers. Some I find interesting are: LINQ to Twitter, LINQ to Wikipedia, and LINQ to CSV.
The best place to go to learn about LINQ is 101 LINQ Samples. But know this… when they created LINQ, they created a whole new way of writing the code. It’s called the LINQ query syntax and it feels a little like you’re writing SQL. But everything you write in LINQ can either be written using this LINQ query syntax or it can be written using extension methods. The 101 LINQ Samples writes everything in LINQ query syntax, but I all but never use this syntax anymore. I strongly prefer the extension method syntax myself.
So these are equivalent statements that filter a list of states for the ones that start with the letter a:
LINQ Query Syntax:
var statesThatStartWithA = from s in States where s.Name.StartsWith('a'); |
LINQ Extension Method Syntax:
var statesThatStartWithA = States.Where(s => s.Name.StartsWith('a')); |
Lambda Expressions
The problem statement
Lambdas exist because delegates can be cumbersome.
Dynamic languages like JavaScript make handling and passing functions a beautiful thing. A function can be passed around just like a variable. The same can be done in C# using delegates, but it’s a pain in the butt. You have to declare the delegate and whoever uses it needs to have visibility to this definition.
Lambda expressions are simply anonymous functions. They’re just a really shorthand way of writing a function without even giving it a name.
Notice in the code above where we filter out the states that begin with a using the extension method syntax that the Where method takes a single parameter and that parameter is a lambda expression…
s => s.Name.StartsWith('a') |
This is awesome because functions are powerful. In this case we use s => which means that our function takes in a single parameter (which we know is going to be the type of whatever item types exists in our list… in this case States) and it returns a Boolean value of true if the state starts with an a. If we did this (which would be silly of course)…
var states = States.Where(s => true); |
…then we would get all states. They would not be filtered at all.
Notice also that our function doesn’t have any mustaches around it, doesn’t have a semicolon, and the return keyword is omitted. It doesn’t say s => { return s.Name.StartsWith("a"); }. This is another feature of lambda expressions. If you’re entire function is a single statement and evaluates to the return type that the lambda expression is expected to return, then the typical adornments can be omitted and it works. Know, however, that you are welcome to add the adornments and thus grant yourself the ability to get all sorts of fancy with your function. You can, for instance, do a few steps imperatively before you return a value. Let’s look at what that might look like although the following example is again rather silly except that it illustrates my point…
var statesThatStartWithA = States.Where(s => { |
Lambda expressions work great with LINQ statements, but their usefulness by no means ends there. Remember, it’s just a shorthand way of writing a function, so you will find them all over the place.
That probably plenty of depth for a primer, but dig into more depth in the links I have included below.
Resources
Get That WinRT Documentation Local
If you haven’t seen the modified help system in Visual Studio 11 then prepare to be impressed. Now when you go to the Help menu, you can choose Add and Remove Local Help Content. Upon doing so, you’ll be presented with a very helpful dialog box.
From here it is very easy to figure out how to choose which categories of help content you want to be installed locally and where it will be installed from.
I just installed all of the WinRT and JavaScript help content so now I can read it disconnected. Woohoo.

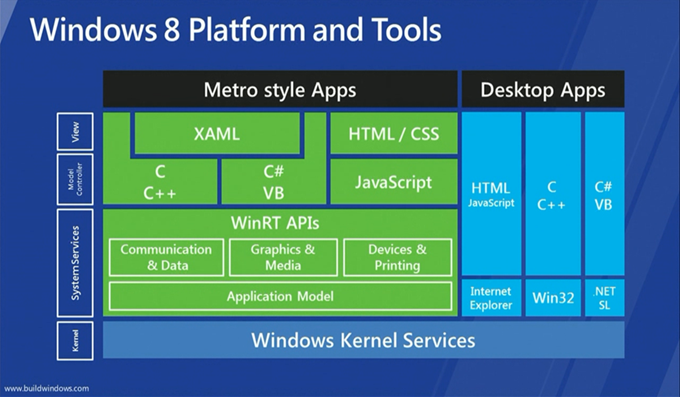
Overview of Windows' New Architecture
At the heart of Windows 8 development is WinRT. This is NOT Win32 and it’s not .NET. It’s a brand new set of APIs that’s designed for modern software development and designed for user experience with an asynchronous model that allows your app to remain fast and fluid.
The real joy is that you get to write code against this API in your language of choice. You can choose JavaScript, C#, Visual Basic, or C++. The code you author in your language of choice is projected into WinRT code and runs native on Windows. Additionally, you get all of the inherent benefits of your language. So for JavaScript, you still get to call all of the existing browser APIs. For the .NET languages, you get a tailored .NET profile with namespaces and classes that work much like you’ve come to expect. And with C++ you get to call C components and C/C++ libraries (again within a tailored subset of Win32).
All of this new functionality is available in addition to the ways you’ve always done things. It does not eliminate it. So you can still write web apps, .NET apps, and native apps against Win32 like you always have. That’s excellent.
In case it’s news to you, here’s an API overview of the Windows 8 Platform. You can find more information at buildwindows.com and dev.windows.com.