Posts tagged with "code"
Semantic Selections and Why They Matter
I’m a big fan of at least two things in life: writing code and being productive. On matters involving both I get downright giddy, and one such matter is semantic selection. VS Code calls them smart selections, but whatever.
Semantic selection is overlooked by a lot of developers, but it’s a crying shame to overlook something so helpful. It’s like what comedian Brian Regan says about getting to the eye doctor.
Semantic selection is a way to select the text of your code using the keyboard. Instead of treating every character the same, however, semantic selection uses insights regarding the symbols and other code constructs to (usually) select what you intended to select with far fewer keystrokes.
I used to rely heavily on this feature provided by ReSharper way back when I used heavy IDEs and all ;)
Some may ask why you would depend on the keyboard for making selections when you could just grab the mouse and drag over your characters from start to finish? Well, it’s my strong opinion that going for the mouse in an IDE is pretty much always a compromise - of your values at least but usually of time as well. That journey from keyboard to mouse and back is like a trans-Pacific flight.
I can’t count the number of times I’ve watched over the shoulder as a developer carefully highlighted an entire line of text using the mouse and then jumped back to the keyboard to hit BACKSPACE. Learning the keyboard shortcut for deleting a line of text (
CTRL+SHIFT+Kin VS Code) can shave minutes off your day.
Without features like semantic selection, however, selecting text using the keyboard alone can be arduous. For a long time, we’ve had SHIFT to make selections and CTRL to jump by word, but it’s still time consuming to get your cursor to the start and then to the end of your intended selection.
To fully convey the value of semantic selection, imagine you’re cursor is just after the last n of the currentPerson symbol in this code…
function getPersonData() { |
Now imagine you want change currentPerson to currentContact. With smart selection in VS Code, you would…
- Tap the left arrow one time to get your cursor into the
currentPersonsymbol (instead of on the trailing comma) - Hit
SHIFT+ALT+RIGHT ARROWto expand the selection
Now, notice what got highlighted - just the “Person” part of currentPerson. Smart selection is smart enough to know how camel case variable names work and just grab that. Now simply typing the word Contact will give you what you wanted.
What if you wanted to replace the entire variable name from currentPerson to say nextContact? For that you would simple hit SHIFT+ALT+RIGHT ARROW one more time to expand the selection by one more step. Now the entire variable is highlighted.
One more time to get the entire function signature.
Once more to get the function call.
Once more to get the entire statement on that line and again to get the whole line (which is quite common).
Once more to get the function body.
Once more to get the entire function.
That’s awesome, right?
Integrate this into your routine and shave minutes instead of yaks.
Happy coding!
NPM Link
My buddy Jason Young (@ytechie) asked a question the other day that reminded me of a Node trick I learned sometime ago and remember getting pretty excited about.
First, let’s define the problem.
If you are working on a Node project and you want to include an npm package as a dependency, you just install it, require it, and then do a fist pump.
If, however, you are in one of the following scenarios…
You find a great package on npm, but it’s not exactly what you want, so you fork it on GitHub and then modify it locally.
You are working on a new awesome sauce npm package, but it’s not done yet. But you want to include it in a node project to test it while you work on it.
…then you’re in a pickle.
The pickle is that if in your consuming app, you’ve done a npm install my-awesome-package then that’s the version from the public registry.
The question is, how do you use a local version.
There are (at least) two ways to do it.
The first is to check your project (the dependency npm package that you’ve forked or you’re working on) in to GitHub and then install it in your consuming project using npm install owner/repo where owner is your GitHub account. BTW, you might want to npm remove my-awesome-package first to get rid of the one installed from the public registry.
This is a decent strategy and totally appropriate at times. I think it’s appropriate where I’ve forked a package and then want to tell my friend to try my fork even though I’m not ready to publish it to npm yet.
I don’t want to expound on that strategy right now though. I want to talk about npm’s link command (documentation).
The concept is this. 1) You hard link the dependency npm package into your global npm package store, and 2) you hard link that into your consuming project.
It sounds hard, but it’s dead simple. Here’s how…
- At your command line, browse to your dependency package’s directory.
- Run
npm link - Browse to your consuming project’s directory.
- Uninstall the existing package if necessary using
npm remove my-awesome-package - Finally, run
npm link my-awesome-package
You’ll notice that the link isn’t instant and that will cause you to suspect that it’s doing more than just creating a hard link for you, and you’re right. It’s doing a full package install (and a build if necessary) of the project.
The cool part is that since the project directory is hard linked, you can open my-awesome-package in a new IDE instance and work away on it and when you run the consuming project, you’ll always have the latest changes.
And that’s that. I use this trick all the time now that I know it. Before I knew it, you’d see version counts like 1.0.87 in my published packages because I would roll the version and republish after every change. Oh, the futility!
The inverse is just as easy. When the latest my-awesome-package has been published to npm and you’re ready to use it, just visit your consuming package and run npm unlink my-awesome-package and then npm install my-awesome-package. Then go to your dependency package and simply run npm unlink. Done.
Saving Your Code Settings and Snippets
I finally realized why I wasn’t investing a lot of thought or time on my Visual Studio Code snippet library. It’s transient.
I looked up where the user settings are being saved - C:\users\<me>\AppData\Roaming\Code\User.
Well, that’s a bit of a crock. It’s 2016. I want everything saved to my OneDrive folder so I can do a reload without considering the various settings files I’ll have to back up and restore. What, am I a caveman?
I searched VS Code and my registry and didn’t see an obvious (I only have about 2.5 minutes to spend on tasks like this) way to customize the path, so I did what any developer in this modern era would do. I posted a question on StackOverflow.
And in true SO form, I got an answer back very quickly. Well, it wasn’t exactly an answer, but close. DAXaholic responded that there is an extension for VS Code that may fit the bill.
It’s called Visual Studio Code Settings Sync by Shan Khan. You can install it in Visual Studio Code by going to your command palette (CTRL+P) and typing ext install code-settings-sync.
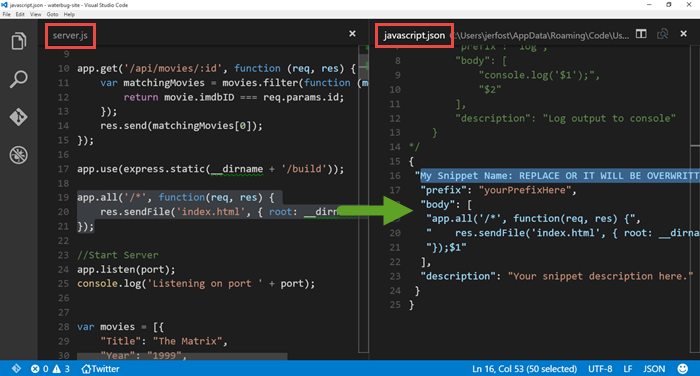
Now, I had to spend a few synapses on this strategy for saving settings. The way Shan set this up it saves your settings, snippets, launch, and keybindings to your GitHub account as gists. Creative, Shan. It’s not exactly the same as having my settings and snippets saved to my OneDrive, but I kinda like it. I do have to manually upload everything, and by manual I only mean that I have to execute the Sync: Update/Upload Settings command in Code. And then when I reload or slide over to a new work machine I have to Sync: Download Settings.
I sort of like, however, storing bits of code in my GitHub Gists repository.
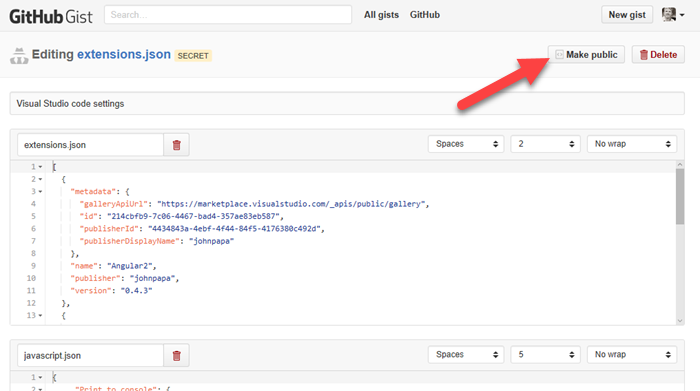
One advantage is that I could easily share my settings with the world. By default, the extension creates the gist as secret. I don’t like secrets though, so I can just edit that gist on gist.github.com and hit the Make Public button.

And now I can share the link with you. Very cool. And that’s a live link too so that every time I add an awesome new snippet, you can see it. Now, I just have to remember not to put any secret keys in my settings or snippets :)
Anyway. I thought this was very cool. Kudos to Shan Khan on the cool extension.
Happy coding.
Make Git Wait for Code
There’s a decent chance that you, like me, ended up with Visual Studio Code incorrectly configured as Git’s core editor. I’m talking about Windows here.
Take a look at your .gitconfig file and see what you have configured. You will likely find that in c:\users&lt;username>.
Under the [core] section, look for the editor key. What do you have for a value?
If your Visual Studio Code path ends with code.cmd, then it’s not correct. It should end with code.exe. And it should have a -w flag. The -w flag tells the launching context to block until the process is terminated. That means that if you run a Git command from the command line that launches Code as a text editor, the command line should be blocked until you’re done editing that file and shut down Code.
Let’s say, for instance, that you have committed some files and then realize that you forgot one. You could commit it as a new commit, but it makes more sense to tack the change on to the last commit (assuming you haven’t pushed your commit up to a shared repo yet!).
To do this, you simply run git commit --amend at the command line. This amends your staged files to the last commit. It also launches your default text editor so you can determine if you want to keep the same commit message you elected previously or overwrite it.
This should open your text editor, wait for you to make and save your changes and then shut down your editor before releasing control of the command line and continuing on.
You can simply edit your .gitconfig file to add this configuration, but it’s easier to run this…
git config --global core.editor "'C:\Program Files (x86)\Microsoft VS Code\code.exe' -w"
…from your command line.
Hope this helps you like it did me. Credit goes to F Boucheros on this Stackoverflow post.
Extensible Code
Visual Studio Code has extensions!
The bells ring, the confetti flies, the fans go wild!
The two things we all wanted from Code was…
- to see it go open source
- to get extensions.
If you were following the user voice page for Code like I was, you’d have seen way more votes for extensions than for any other feature. The size of the vote count made it look like not having extensions was a total deal breaker and for many folks I talked to… it was.
Well, now it’s here!
It’s here in full force. Not only are extensions available, but there are already a whole lotta cool extensions available in the online gallery. There were about 60 a couple days before launch - a metric that jumped over 20 points by the time Sean McBreen was showing off (here and here) the announcement at the Connect() conference. And there are obviously a lot more now just a few weeks later.
Getting extensions is like getting three wishes from a genie in a bottle and for your first wish requesting unlimited wishes. Code is a great tool, but with extensions, you can make it do most anything you want.
Some of the great things about Code extensions are…
they’re easy to write. To run and test an extensions, Code launches an instance of itself. It’s a bit like Inception that way. Then you can just play with your extension as it currently is and be sure it’s behaving as you designed.
they run in a different process. When you start up Code, it’s okay if you have 38,329,420 installed, because they’re not loading synchronously in the same process as your main editor. Granted 38M+ extensions is going to bog something down and I think you’ll have a hard time finding that many unique extensions in the marketplace any time soon, but my point is that you don’t have to worry about the performance impact of installing your favorite few.
they can be written in either raw JavaScript or in TypeScript, and generating them is quick and easy using Yeoman (which by the way is awesome!).
publishing them is just about the easiest thing in the whole world. It’s literally one command - nay, one short command…
vcse publish
My Favorite Extensions So Far
I haven’t found the time to install every extension (who has that kind of time?!), but here are three of my favorites so far…
MDTools
Markdown (.md) files are really handy. If you’re not familiar with markdown files, just think of them as a cross between text files and HTML files. Text files are nice because they are very readable. Markdown files are readable still but they give us the ability to easily bring in rich content like hyperlinks, images, and formatting. One of the great additions to markdown is the ability to indicate spans or blocks of code and even in some cases to specify the code language and get great formatting.
So it’s no surprise that markdown files have become the standard for creating documentation and meta text for code repositories. Developers work with markdown a lot and it’s exciting to have a bit of help.
The MDTools extension allows you to do a lot of those little things to a selected block of text. You can convert to upper case, lower case, or title case, you can HTML encode or decode, and you can even convert to ASCII art - an extremely fun use case! To activate these tools, install the extension, restart the editor, select some text, and then use the ALT + T keyboard shortcut.
There’s a lot more the MDTools extension can do to, so check it out.
Quick Snippet
Quick Snippet is a great idea for an extension by my colleague Sara Itani (@mousetraps). See my interview of Sara on episode 048 of my podcast CodeChat. It allows a developer to highlight a block of text they’ve written and quickly and easily create a snippet out of it. In my experience, it takes a little bit of discipline to create snippets today to save time tomorrow. This extension excites me because it removes some of the friction and makes snippet creation fast. Now I can save time on saving time!

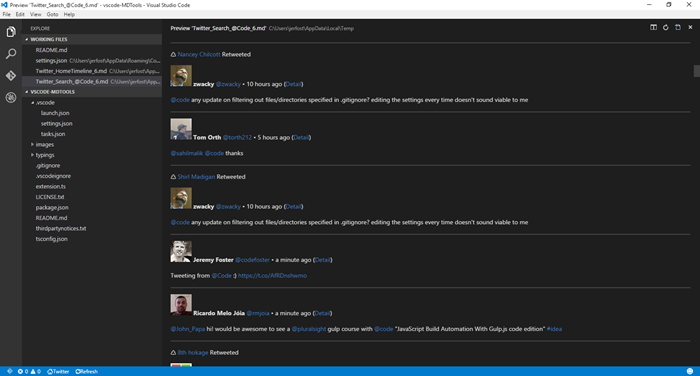
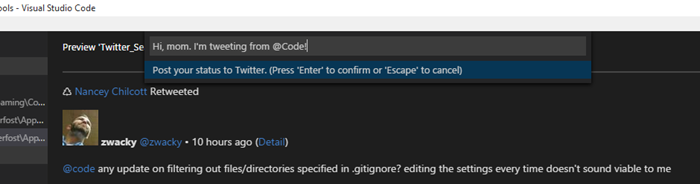
This one’s just cute and fun and shows off the power and versatility of extensions in Code. The Twitter extension let’s you read and even write


Create Your Own
Now here’s the real winning tip. You don’t have to just check every week to see if someone has created your new doodad yet. You can just build it yourself!
If you’re wondering if it’s hard, it’s not. If I can make an extension, you can.
Watch this. I’m going to build the hello world extension from start to finish in just over a minute. Granted I sped it up a little and skimmed over the long running npm install bits, but still. You can see that it’s an easy process. Note: this assumes you have Node.js and Visual Studio Code installed already.
If that went just a little bit too fast for you, you can get the complete tutorial by going to code.visualstudio.com/docs/extensions/example-hello-world, and for a bunch more information about getting started creating Code extensions, go to code.visualstudio.com/docs/extensions/overview.
My team has put together a bunch of different videos and blog posts to sum up the announcements from Connect(). You can see the rest of them by visiting Jerry Nixon‘s post Inside the Code: What’s New with Visual Studio.
VS Code Goes Open
Visual Studio Code is now open source.
Me: What do you think of Visual Studio Code?
Some Dude: It’s awesome. I just wish it were open source.
Me: You need to fork it? Tweak it?
Some Dude: No.
Me: Okay.
I get it. I like open source stuff too.
Realistically, there are few products I have time to fork and fewer still that I have need to fork.
But even when I have no need to fork a project and no intention to submit a pull request any time soon, still I want it to be open source. Why? Because… freedom.
I like closed source products too, actually. Closed source products can be sold. Selling products earns a company money. Companies with money can create big research and development departments that can tinker with stuff and make new, cool stuff. And ultimately, I like new cool stuff.
The best scenario for me, a consumer, though, is when a big company with a big research and development department can afford to make something cool and free and open, because they make money on other products.
Some products (think Adobe Photoshop) are obviously a massive mess of proprietary code that feel right to belong to their parent company. They need the first-party control.
Others, like Code feel more like they belong to the community. That’s how I feel anyway.
**And now I can. Visual Studio Code is officially OSS! **
In case you missed it, Microsoft announced at Connect() 2015 that Code was graduating from preview to beta status and that it would be open sourced.
To see Code’s code comfortably settled into its new home, just head over to github.com/microsoft/vscode. From there, you can clone it, fork it, submit an issue, submit a PR… or look at what the team is working on and who else is involved. You know… you can do all of the GitHub stuff with it.
So there it is. It’s not only free as in “free beer” now, but also as in “free speech”.
The actual announcement is buried in the keynote, so the best way to get the skinny on this announcement, the details, and the implications is to watch the Visual Studio Code session hosted on Connect() Day 2 by @chrisrisner. The panel shows off Code in serious depth. It’s a must-see session if you’re into this stuff.
One of the more exciting things they showed off is actually the second gigantic announcement regarding Code… the addition of extensions to the product, but that’s a big topic for another day and another blog post.
What exactly does the open sourcing of Code mean for you? As I mentioned, you may or may not be interested in ever even viewing the source code for Code. The real gold in this announcement is the fact that Code now belongs to the community. It’s ours. It’s something that we’re all working on together. That’s no trivial matter. Microsoft may have kicked it off and may be a huge contributor to it here forward, but so are you and I.
So whether you’re going to modify the code base, study the code base, or just take advantage of the warm feeling that open source software gives us, you know now that the best light-weight code editor for Windows, Linux, and Mac, is ready for you.
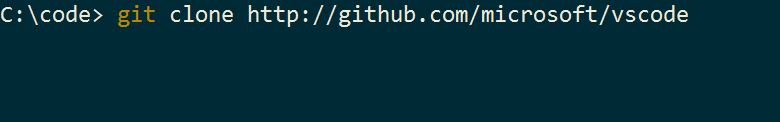
Let’s have a quick look at the code for Code using Code. The official repo is at http://github.com/Microsoft/vscode. So start by cloning that into your local projects folder. My local projects folder is c:\code, so I do this…

Then, you launch that project in Code using…

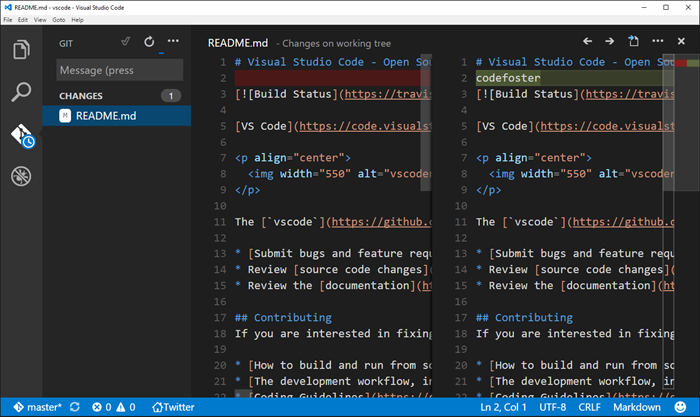
You’ve got it now. So I just added “codefoster” to a readme.md file to simulate a change and then hit CTRL + SHIFT + G to switch to the Git source control section of VS Code, and here’s what I see…

Notice that the changed file is listed on the left and when highlighted the lines that were changed are compared in split panes on the right. Checking this change in would simply involve typing the commit message (above the file list) and then hitting the checkmark.
This interface abstracts away some of the git concepts that tend to intimidate newcomers - things like pushing, pulling, and fetching - with a simpler concept of synchronizing which is accomplished via the circle arrow icon.
It’s important to note that I wouldn’t be able to check this change in here because I don’t have direct access to the VS Code repo. Neither do you most likely. The git workflow for submitting changes to a repo that you don’t have direct access to is called a pull request. I’ll leave the expansion of this topic to other articles online, but in short it’s done by forking the repo, cloning your fork, changing your files, committing and pushing to your fork, and then using github.com to submit a pull request. This is you saying to the original repo owner, “Hey, I made some changes that I think benefit this project. They are in my online repository which I forked from yours. I hereby request you _pull _these changes into the main repository.
It’s quite an easy process for the repo owner and I don’t think a repo owner on earth is opposed to people doing work for them by submitting PR’s. :)
Again, getting involved simply means interacting and collaborating on GitHub. Here’s how…
- Check out the list of issues (there are already over 200 of them as I type this) on microsoft/vscode repo.
- Chime in on the issues by submitting comments.
- Create your own issue. See how.
- Clone the code base using your favorite git tooling or using
git clone https://github.com/microsoft/vscode.giton your command line. That will allow you togit pullanytime you need to get the latest. Having the code means you can browse it whenever you’re wondering how something works. See how. - Fork the code using GitHub if you want to create a copy of the code base in your own GitHub repo. Then you can modify that code base and submit it via a pull request whenever you’re certain you’ve added some value to the project. See how.
And you can chatter about Code as well on Twitter using @Code. As to how they got such an awesome handle on Twitter I have no idea.
Also check out my mini-series I’m calling Tidbits of Code and Node on the Raw Tech blog on Channel 9 where I’ve been talking a lot about Code (and Node) and plan to do even more now that the dial for its awesome factor was turned up a couple of notches.
Happy coding in Code!
Seattle Code Camp - It's a Doozy!
Here it comes again. Seattle Code Camp happens every year and it’s one of those events where you don’t even think about whether or not to attend - you just attend. This year it’s September 12, 2015 at Seattle University in the Capitol Hill area.
As always, it’s free. As always, there’s food. And as always, it’s a big collection of coders of every skill level presenting on subjects that inspire them and hopefully inspire you too.
Several tracks give you a wide choice of information to glean, and a couple of gatherings of the entire crowd give you a chance to rub shoulders with your peers.
If my sessions are accepted, I’ll be presenting on some IoT topics. That’s what really drives my boat these days. As of this writing, the speaker registration is still open. You don’t have to be a wizard to present. Beginners are just as welcome as experts. So work up some courage, dust off your public speaking book from college, and sign up.
I’m looking forward to it. See you there.
Visual Studio Code
If you haven’t watched the first day’s keynote from Microsoft’s Build 2015 conference, go do that now. It has a few wow moments such as Android and iOS code for building Windows 10 apps, elastic pools for Azure SQL databases, and the amazing HoloLens robot that was a hologram and a real robot in one - amazing!
One of the pieces of the conference that’s going to affect my every day, though is Visual Studio’s new, free, light edition called simply Code. Code is what I’ve been looking for in a code editor - in a text editor even. It will replace a few other apps in my MRU list - Visual Studio Community, Notepad++, and Atom to name a few.
Console. code.exe is in your path after your basic install, so from your shell, you can type code to run the app from scratch. You can also type code myfile.txt and launch into the editing of your file or code mydirectory to open it with the explorer pane’s context already set to your directory. So my new favorite command is going to be code . for opening the current directory in Code. I was looking for some PowerShell magic to make that possible with VS Community, but now I no longer have the need.
Speed. It takes about 3 seconds to launch code.exe cold, and iut doesn’t appear to take any extra milliseconds to load either a file or a directory.
Essentials. Code is just the essentials. It’s basically a new perspective on authoring code that hopefully complements Visual Studio. If I’m an enterprise developer with a massive code base and a lot of static analysis, workflow automation, and other tooling built in to my development environment, then I can see running the full editions of Visual Studio. There are a lot of support features, it’s plug-in capable, it has excellent GUI Azure tooling. But if I’m working on what I might call more of a scrappy project - a website, a Node.js app, a sample, or whatever - Code is all I need. For some people, I suspect Code will cover 10% of the use cases, but for me, it’s more like 90%. And actually, this is only the beginning. Check out what it says in the official docs: “In future previews, as we continue to evolve and refine this architecture, Visual Studio Code will include a public extensibility model that lets developers build and use plug-ins, and richly customize their edit-build-debug experience.”
Languages. There are a ton of languages supported out of the box. Code recognizes Batch, C#, C++, CSS, Clojure, CoffeeScript, Dockerfile, F#, Go, HTML, Handlebars, Ini, JSON, Jade, Java, JavaScript, Less, Lua, Makefile, Markdown, Objective-C, PHP, Perl, Perl 6, Plain text, PowerShell, Python, R, Razor, Ruby, SQL, Sass, Shell Script (Bash), TypeScript, Visual Basic, XML, and YAML. If that doesn’t cover what you’re writing, I’d be really interested to know what you’re writing!
Commands. Hit CTRL + SHIFT + P to open the Command Palette and do most anything you want.
Autosave. Code can be configured to autosave your file as you change it like Atom does. Keep in mind, of course, that if you’re using file watchers like gulp’s .watch() method, this is going to trigger every time you type a character in your code. Autosave is off by default. To turn it on, hit CTRL + SHIFT + P and type auto.
Search. You can CTRL + SHIFT + F search over all files in the open folder and it supports regex. It ignores certain folders like node_modules by default since that’s the right thing to do.
There’s a ton more in Code, but that’s all I’m mentioning for now.
I hope you like your new home for code as much as I do so far.
BlockMover Sample from Jake and Sam
Thanks to everyone that showed up to last Friday’s session on JavaScript game development in Windows 8. I really appreciated the information and demonstration that Jake and Sam presented. I hope it was as helpful for you too.
I said I’d post the sample code that they used, and here it is. You will need to go to impactjs.com and purchase the library if you’d like to use this, but if you’re actually making games then it’s a small cost to consider.
Enjoy!